本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
ボックスシーツ ダブル 綿100% 140×200×25cm シーツ カバー 布団 おしゃれ 寝具 布団カバー ボックス BOXシーツ ベッドカバー
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。


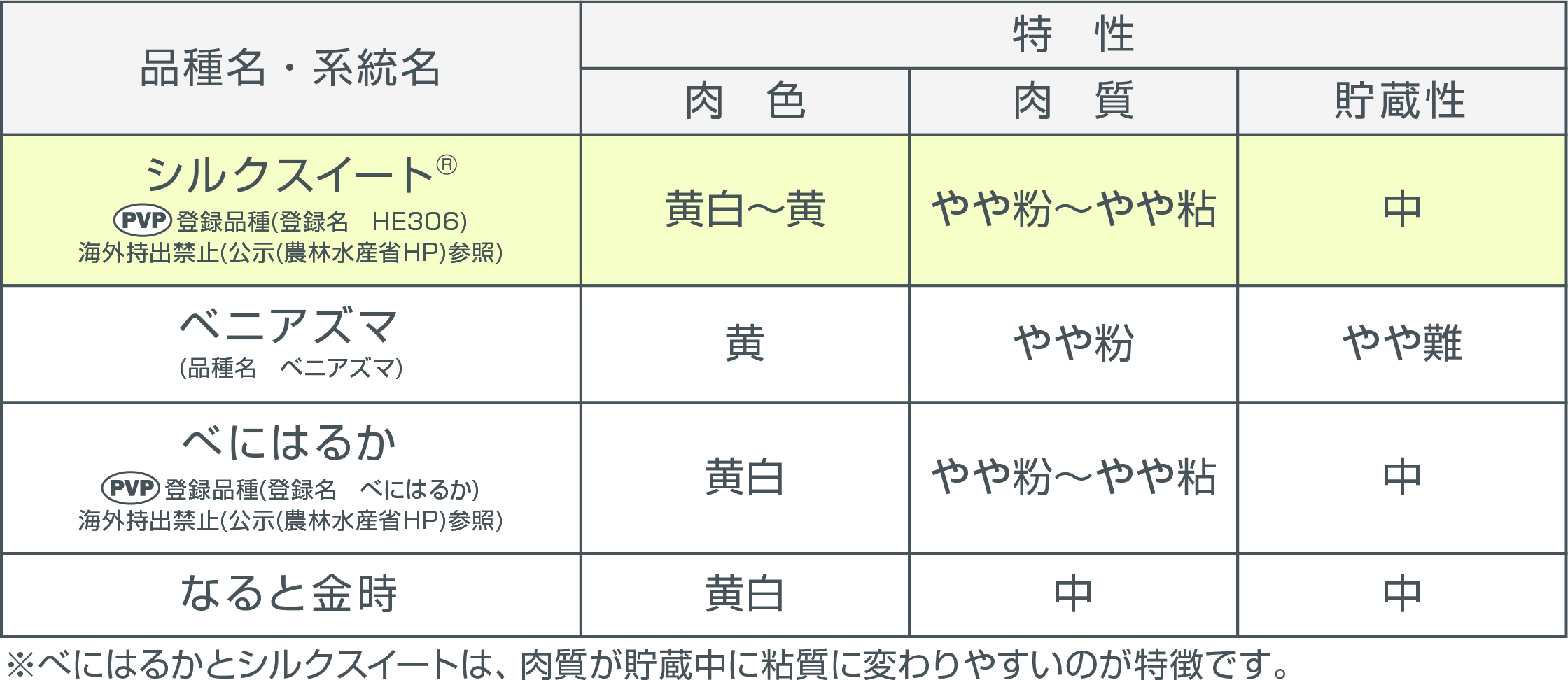
 【シルクスイート(HE306) 予約受付中 よろしくお願い致します。】
2023年春用シルクスイート(HE306)苗の通販を始めました。シルクスイートの切り苗が10本です。秋には収穫も楽しめて、美味しいお芋もいただけますよ。お送りする芋苗は、当日に採取した物をお送り致しております。シルクスイートは掘り上げてすぐはホクホク、熟成させると、しっとり食感のお芋さんです。
◆シルクスイートはテレビなどで取り上げられ有名になったサツマイモです。水分がありねっとりとした舌触りで、甘みも強く「焼いも」におすすめです。
◆芋好きの方も苗から育ててみませんか?サツマイモは日照りや乾燥に強く、肥料も少量しかいりません初心者にオススメの野菜です。土がたっぷり入るプランターがあれば栽培は簡単にできます。秋には、家族でイモ掘りを楽しむこともできます。 品種にもよりますが、定植から120日ほど経つと、収穫時期となります。さつまいもの肥大は、8月以降急速に行なわれますので、マルチ栽培では、8月下旬頃に試し堀りをして生育に応じてになりますが、9〜11月頃に収穫を行ない ます。
◆苗の植え付けは、平均気温18℃以上で、霜の心配のなくなる5月以降から行ないます。晴天時は避け、雨降り前、くもりの日か夕方に行なうと活着がよいです。肥料についてはやり過ぎは美味しい芋が出来ません。芋苗の本数は10本単位で数量はいくらでも対応いたします。 ◆芋苗の発送は4月から出荷を開始しますが、マルチ栽培(地温確保)が必須になります。ご注文の際に、配達希望指定日を入力して下さい。当方から、確認の連絡をさせていただきます。
【シルクスイート(HE306) 予約受付中 よろしくお願い致します。】
2023年春用シルクスイート(HE306)苗の通販を始めました。シルクスイートの切り苗が10本です。秋には収穫も楽しめて、美味しいお芋もいただけますよ。お送りする芋苗は、当日に採取した物をお送り致しております。シルクスイートは掘り上げてすぐはホクホク、熟成させると、しっとり食感のお芋さんです。
◆シルクスイートはテレビなどで取り上げられ有名になったサツマイモです。水分がありねっとりとした舌触りで、甘みも強く「焼いも」におすすめです。
◆芋好きの方も苗から育ててみませんか?サツマイモは日照りや乾燥に強く、肥料も少量しかいりません初心者にオススメの野菜です。土がたっぷり入るプランターがあれば栽培は簡単にできます。秋には、家族でイモ掘りを楽しむこともできます。 品種にもよりますが、定植から120日ほど経つと、収穫時期となります。さつまいもの肥大は、8月以降急速に行なわれますので、マルチ栽培では、8月下旬頃に試し堀りをして生育に応じてになりますが、9〜11月頃に収穫を行ない ます。
◆苗の植え付けは、平均気温18℃以上で、霜の心配のなくなる5月以降から行ないます。晴天時は避け、雨降り前、くもりの日か夕方に行なうと活着がよいです。肥料についてはやり過ぎは美味しい芋が出来ません。芋苗の本数は10本単位で数量はいくらでも対応いたします。 ◆芋苗の発送は4月から出荷を開始しますが、マルチ栽培(地温確保)が必須になります。ご注文の際に、配達希望指定日を入力して下さい。当方から、確認の連絡をさせていただきます。