本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
コトブキ工芸 充電式エアポンプ オキシー OXY−2800
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。


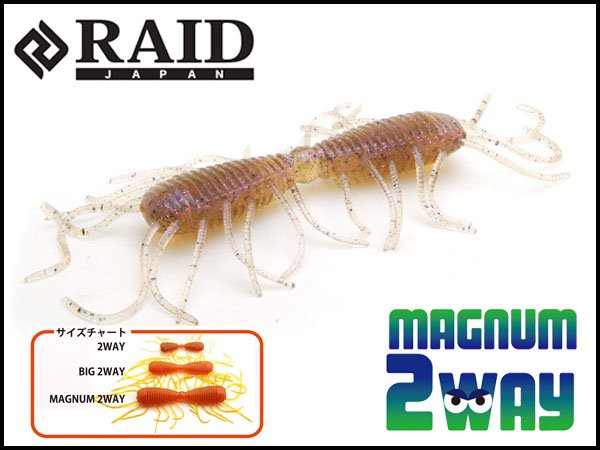
 ■MAGNUM 2WAY 入り数:52WAYはその名が示す通り魚の状態やシチュエーションに合わせて幾通りもの使い方ができるソフトベイトです。開発段階から通称「サイト専用ワーム」と呼ばれていたように、サイトフィッシングにおいて類稀なる釣獲力を誇ります。最もオーソドックスな使用法は、そのままセンターの球体部にマスバリを掛けたショートリーダーダウンショット。シンカーを上下させるイメージでややゆったりと大き目にアクションを加えることで、ボディが「くの字」に折れ曲がりながらロールすることで多軸的ロールアクションを起こし、それに合わせてボディサイドから無数に生えた細いレッグが追従するため、極めて複雑怪奇なアクションを発生します。また、ボディに設置した深溝リング状のリブが大きく水を掴むため、小粒ボディサイズとは思えないブレーキ感とウォーターグリップ力、水押しを実現。見た目と波動のギャップで魚の口をこじ開けると同時に、アングラーに対しては高い操作感をもたらします。ジグヘッドワッキーにリグることで、ダイレクト感や手返しの良さを得ると同時にカバー周りでも使うことが可能になります。なかなか反応を示さない魚に対する別アプローチとして、半分に千切ったボディにマスバリをセットしたネイルリグが効果的。フォール時にボディサイドのレッグがピリピリと微細波動を発しいわゆる沈ませる虫ワームとしても使用することができます。このように、2WAYは多彩なアプローチで気難しい魚を喰わせる能力を持った摩訶不思議な新ジャンルのソフトベイトなのです。
■MAGNUM 2WAY 入り数:52WAYはその名が示す通り魚の状態やシチュエーションに合わせて幾通りもの使い方ができるソフトベイトです。開発段階から通称「サイト専用ワーム」と呼ばれていたように、サイトフィッシングにおいて類稀なる釣獲力を誇ります。最もオーソドックスな使用法は、そのままセンターの球体部にマスバリを掛けたショートリーダーダウンショット。シンカーを上下させるイメージでややゆったりと大き目にアクションを加えることで、ボディが「くの字」に折れ曲がりながらロールすることで多軸的ロールアクションを起こし、それに合わせてボディサイドから無数に生えた細いレッグが追従するため、極めて複雑怪奇なアクションを発生します。また、ボディに設置した深溝リング状のリブが大きく水を掴むため、小粒ボディサイズとは思えないブレーキ感とウォーターグリップ力、水押しを実現。見た目と波動のギャップで魚の口をこじ開けると同時に、アングラーに対しては高い操作感をもたらします。ジグヘッドワッキーにリグることで、ダイレクト感や手返しの良さを得ると同時にカバー周りでも使うことが可能になります。なかなか反応を示さない魚に対する別アプローチとして、半分に千切ったボディにマスバリをセットしたネイルリグが効果的。フォール時にボディサイドのレッグがピリピリと微細波動を発しいわゆる沈ませる虫ワームとしても使用することができます。このように、2WAYは多彩なアプローチで気難しい魚を喰わせる能力を持った摩訶不思議な新ジャンルのソフトベイトなのです。