本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
リュック キッズ おしゃれ ブランド 大容量 通学 子供 女子 男子 小学生 リュックサック バックパック アウトドア ハーネス 反射板 BEN DAVIS レインカバー
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。
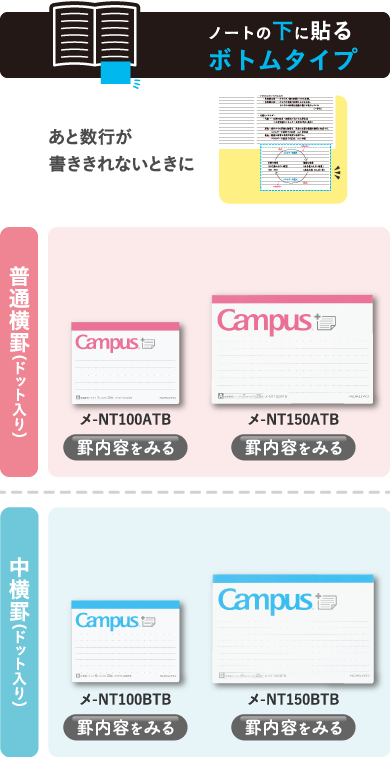
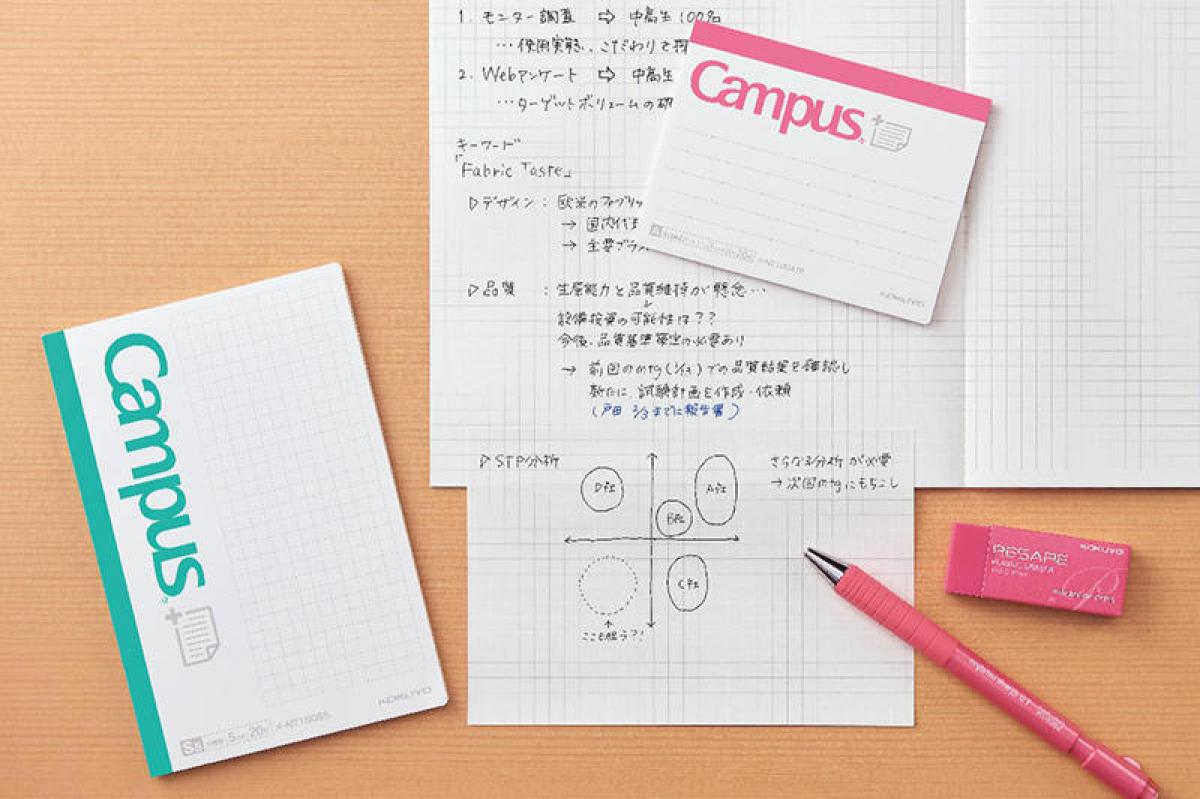
 ■■[書きたしたい[や[書ききれない[ときに役立つ、まとめがはかどるノートふせん■■| 商品特徴|lt;使い方に合わせて選べるgt;|・ノートの横に貼る[サイドタイプ[/先生のコメントや、参考書の内容を書きたしたいときに活躍|・ノートの下に貼る[ボトムタイプ[/あと数行書ききれないときに活躍|・使用しているノートに合わせて罫線の幅がA罫とB罫から選べます。|lt;ノートふせんの特長gt;|・ノートに貼っても見やすいサイズ。|・持ち運びやすいカバーのついたノートタイプ|・キャンパスノートと同じ原紙を使用しているので、ノートと一緒に使いやすい。|・両面にドット入り罫線が印刷されているので、文字や図表がきれいに書ける。|・糊に沿って入ったミシン目に沿って折り返すとすっきりきれいに閉じられ、何度も折り返してしまえます。| 商品仕様|・種類/ノートの下に貼る[ボトムタイプ[|・サイズ/ 100×150mm|・罫内容/中横罫(B罫)ドット入り:6mm|・行数/14行|・枚数/20枚|・材質/中紙:上質紙 、カバー:コートカード紙|(商品名:コクヨ キャンパス ふせん まとめがはかどるノートふせん ドットB罫 ボトムタイプ メ-NT150BTB)
■■[書きたしたい[や[書ききれない[ときに役立つ、まとめがはかどるノートふせん■■| 商品特徴|lt;使い方に合わせて選べるgt;|・ノートの横に貼る[サイドタイプ[/先生のコメントや、参考書の内容を書きたしたいときに活躍|・ノートの下に貼る[ボトムタイプ[/あと数行書ききれないときに活躍|・使用しているノートに合わせて罫線の幅がA罫とB罫から選べます。|lt;ノートふせんの特長gt;|・ノートに貼っても見やすいサイズ。|・持ち運びやすいカバーのついたノートタイプ|・キャンパスノートと同じ原紙を使用しているので、ノートと一緒に使いやすい。|・両面にドット入り罫線が印刷されているので、文字や図表がきれいに書ける。|・糊に沿って入ったミシン目に沿って折り返すとすっきりきれいに閉じられ、何度も折り返してしまえます。| 商品仕様|・種類/ノートの下に貼る[ボトムタイプ[|・サイズ/ 100×150mm|・罫内容/中横罫(B罫)ドット入り:6mm|・行数/14行|・枚数/20枚|・材質/中紙:上質紙 、カバー:コートカード紙|(商品名:コクヨ キャンパス ふせん まとめがはかどるノートふせん ドットB罫 ボトムタイプ メ-NT150BTB)








![キャンパス ノートふせん [全4種類] コクヨ メ-NT150 | 文房具・事務用品の通販なら文具専門ストア うさぎや キャンパス ノートふせん [全4種類] コクヨ メ-NT150 | 文房具・事務用品の通販なら文具専門ストア うさぎや](https://www.8989usagiya.co.jp/store/html/upload/save_image/0826123745_5d6354097a4a3.jpg)