本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
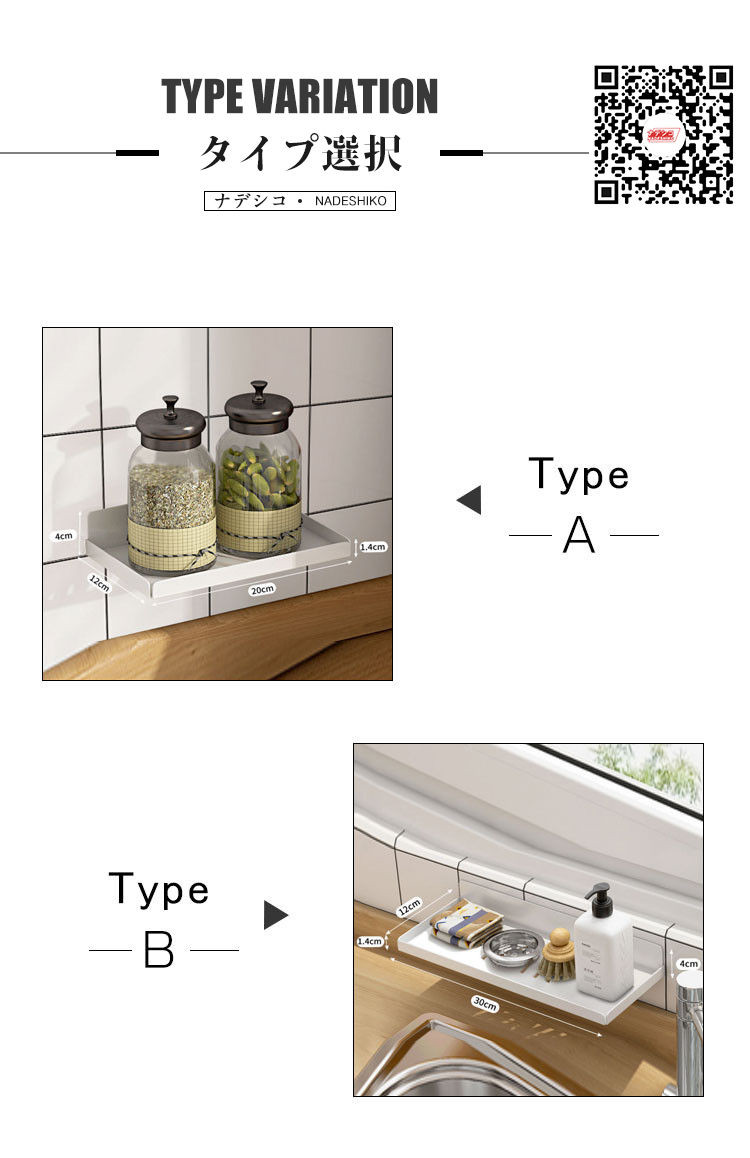
キャラクター ICカードケース 定期入れ パスケース キッズ 子供 ディズニー サンリオ ポイント消化 学用品
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。




![山崎実業 キッチンラック キッチンスチール スパイスラック ラック 調味料ラック ディッシュラック 収納ラック 収納棚 棚 コの字 卓上 奥行き22cm キッチン収納 見せる収納 yamazaki タワーシリーズ [tower タワー キッチンスチール コの字ラック L 3791 3792] | セレクト ... 山崎実業 キッチンラック キッチンスチール スパイスラック ラック 調味料ラック ディッシュラック 収納ラック 収納棚 棚 コの字 卓上 奥行き22cm キッチン収納 見せる収納 yamazaki タワーシリーズ [tower タワー キッチンスチール コの字ラック L 3791 3792] | セレクト ...](http://ssaqua.jp/img/products/tw-korkl/tw-korkl-main.jpg)

![楽天市場】[ 伸縮収納棚 タワー ]山崎実業 tower 伸縮棚 キッチン 収納 ラック シンク下 棚 調味料 調味料ラック スパイスラック シンク 小物収納 キッチン用品 調理器具 スタッキング シンプル おしゃれ yamazaki 黒 白 ブラック ホワイト 3865 3866【ポイント10倍 ... 楽天市場】[ 伸縮収納棚 タワー ]山崎実業 tower 伸縮棚 キッチン 収納 ラック シンク下 棚 調味料 調味料ラック スパイスラック シンク 小物収納 キッチン用品 調理器具 スタッキング シンプル おしゃれ yamazaki 黒 白 ブラック ホワイト 3865 3866【ポイント10倍 ...](https://tshop.r10s.jp/roomy/cabinet/500cart_all/500cart_11g/p10-3/ymz5505-lo073-0_gt01.jpg?fitin=720%3A720)