本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
メガネ 滑り止め ズレ防止 めがね固定 メガネ固定 メガネストッパー 固定 すり落ち防止 耳 メガネ サングラス ユニセックス スポーツ用 眼鏡 めがね
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。
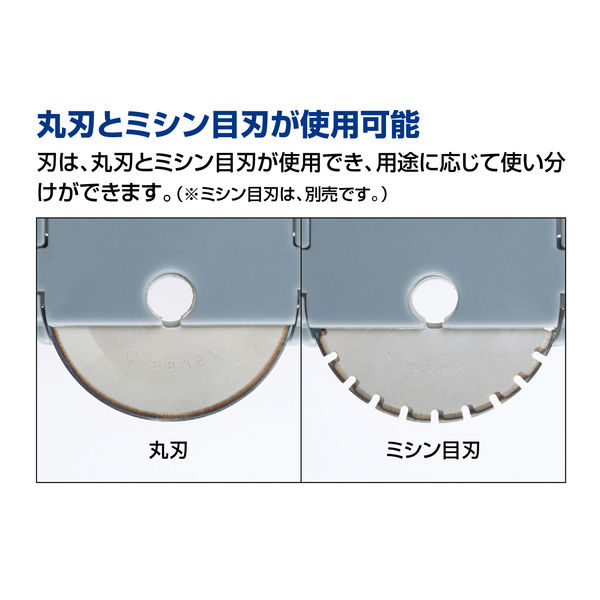
 ■■鋭い切れ味が続く、チタン加工の替刃■■| 商品特長|・鋭い切れ味が続くチタン加工の替刃です。|・スライダーを前後にスライドするだけで、簡単に裁断ができるロータリー式ペーパーカッター用の替刃。|・カバーと一体型なので、刃の交換時に直接刃に触れることなく交換できます。| 商品仕様|・仕様/丸刃(チタン加工)|・寸法/35x34x7mm|・入り数/1個|・適合機種/DN-TR601、TR603、TR401、TR403、T61(廃番)、T62(廃番)、T63(廃番)、61N(廃番)、62N(廃番)、63N(廃番)|メーカーによる説明|ペーパーカッター用替刃(チタン加工)の種類|刃は、丸刃とミシン目刃の2種類となっています。丸刃は紙を(直線)裁断するのに対し、ミシン目刃は紙にミシン目線(もぎる為の切り離し線)を付けるものです。用途に応じて使い分けができます。|刃の交換方法|(1)レバーを起こして紙押さえを上げ、スライダーを手前に引き寄せ、ホルダーの取り付けネジをゆるめてスライダーからホルダーを外す。|(2)ホルダー内の刃ケースを外す。|(3)新しい刃ケースをホルダーに取り付ける。(刃先カバーは外してください)|(4)ホルダーをスライダーにセットし、取付ネジを締める。|※刃先に触れないよう注意して作業してください。|(商品名:コクヨ 裁断機 ペーパーカッター 替刃 丸刃 1個入 DN-TR01A)
■■鋭い切れ味が続く、チタン加工の替刃■■| 商品特長|・鋭い切れ味が続くチタン加工の替刃です。|・スライダーを前後にスライドするだけで、簡単に裁断ができるロータリー式ペーパーカッター用の替刃。|・カバーと一体型なので、刃の交換時に直接刃に触れることなく交換できます。| 商品仕様|・仕様/丸刃(チタン加工)|・寸法/35x34x7mm|・入り数/1個|・適合機種/DN-TR601、TR603、TR401、TR403、T61(廃番)、T62(廃番)、T63(廃番)、61N(廃番)、62N(廃番)、63N(廃番)|メーカーによる説明|ペーパーカッター用替刃(チタン加工)の種類|刃は、丸刃とミシン目刃の2種類となっています。丸刃は紙を(直線)裁断するのに対し、ミシン目刃は紙にミシン目線(もぎる為の切り離し線)を付けるものです。用途に応じて使い分けができます。|刃の交換方法|(1)レバーを起こして紙押さえを上げ、スライダーを手前に引き寄せ、ホルダーの取り付けネジをゆるめてスライダーからホルダーを外す。|(2)ホルダー内の刃ケースを外す。|(3)新しい刃ケースをホルダーに取り付ける。(刃先カバーは外してください)|(4)ホルダーをスライダーにセットし、取付ネジを締める。|※刃先に触れないよう注意して作業してください。|(商品名:コクヨ 裁断機 ペーパーカッター 替刃 丸刃 1個入 DN-TR01A)