本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
ヤマモリ マンゴーカレー 170g タイカレー
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。





 (イ)グレー×ホワイト(リバーシブル仕様) ※お届けは掛けカバーです。
(イ)グレー×ホワイト(リバーシブル仕様) ※お届けは掛けカバーです。 (ア)ベージュ×ホワイト(リバーシブル仕様) ※お届けは掛けカバーです。
(ア)ベージュ×ホワイト(リバーシブル仕様) ※お届けは掛けカバーです。 (ア)ベージュ×ホワイト(リバーシブル仕様) ※お届けは掛けカバーです。
(ア)ベージュ×ホワイト(リバーシブル仕様) ※お届けは掛けカバーです。 (エ)グレイッシュピンク ※お届けは掛けカバーです。
(エ)グレイッシュピンク ※お届けは掛けカバーです。 (カ)ベージュ ※お届けは掛けカバーです。
(カ)ベージュ ※お届けは掛けカバーです。 (オ)ホワイト ※お届けは掛けカバーです。
(オ)ホワイト ※お届けは掛けカバーです。 (カ)ベージュ ※お届けは掛けカバーです。
(カ)ベージュ ※お届けは掛けカバーです。 写真上から(オ)ホワイト (カ)ベージュ
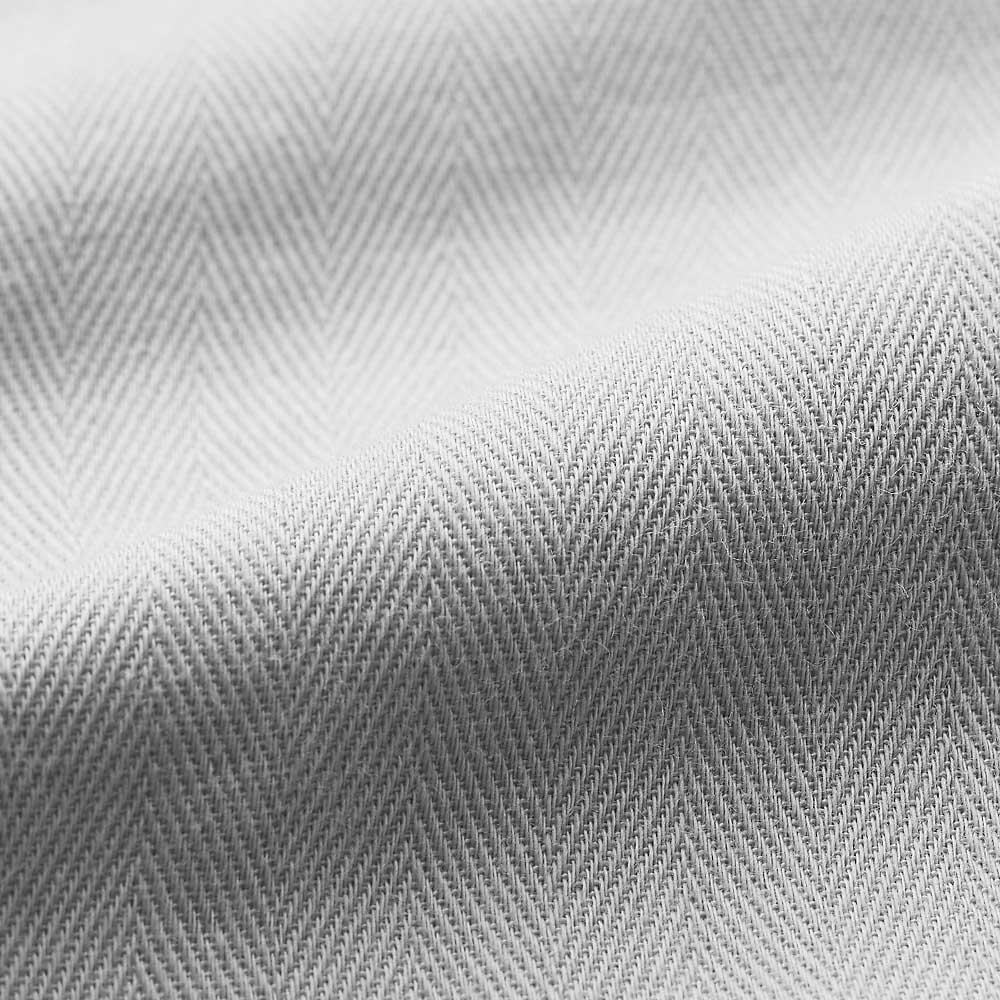
写真上から(オ)ホワイト (カ)ベージュ 生地アップ 「和ざらし製法」で、やわらかな二重ガーゼに。 有害な薬品を使用せずにじっくり時間をかけて綿の不純物を取り除く「和ざらし製法」で、生地に負担をかけず上質な風合いに。ヘリンボーン織の二重ガーゼで、やわらかなのにしっかりした生地に仕立てました。
生地アップ 「和ざらし製法」で、やわらかな二重ガーゼに。 有害な薬品を使用せずにじっくり時間をかけて綿の不純物を取り除く「和ざらし製法」で、生地に負担をかけず上質な風合いに。ヘリンボーン織の二重ガーゼで、やわらかなのにしっかりした生地に仕立てました。
 国際規格「エコテックス100」の認証を取得。
国際規格「エコテックス100」の認証を取得。 (ウ)アッシュブルー ※お届けは掛けカバーです。
(ウ)アッシュブルー ※お届けは掛けカバーです。 (エ)グレイッシュピンク
(エ)グレイッシュピンク


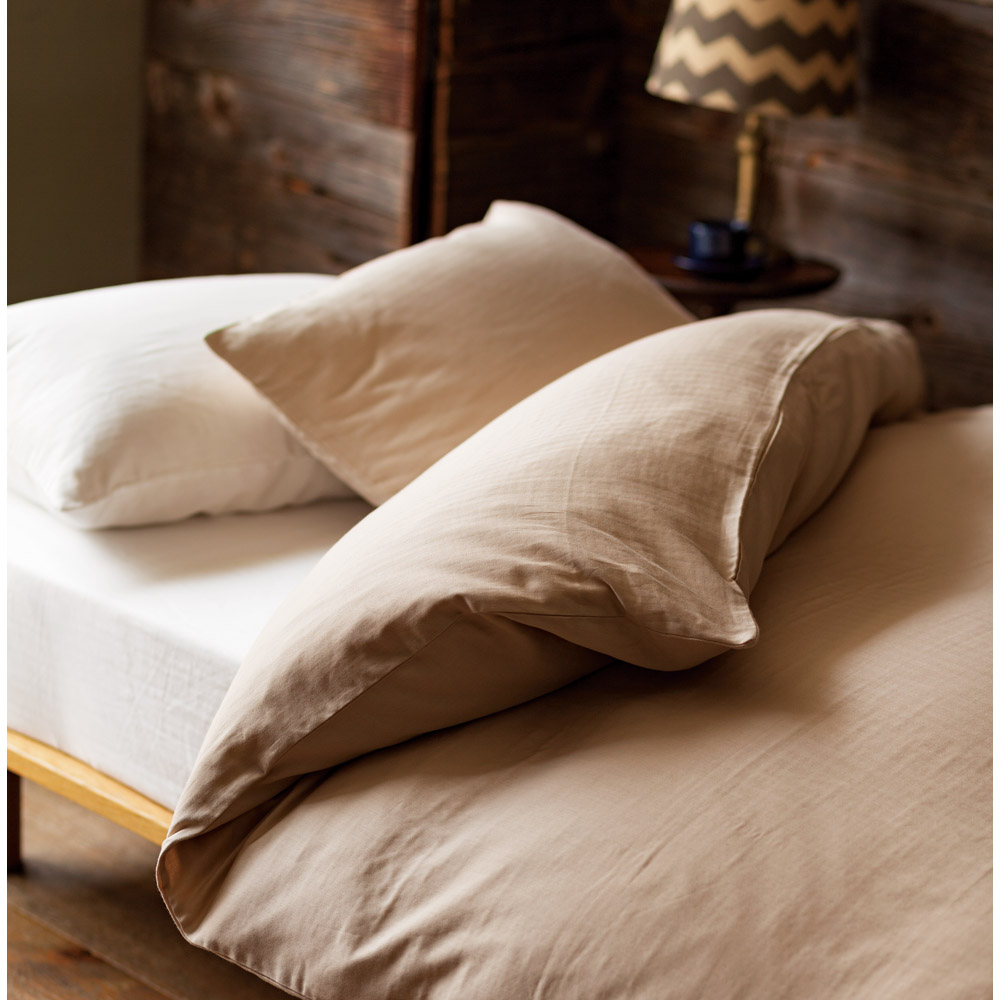
 コーディネート例
コーディネート例


![3重ガーゼ掛け布団カバー *ダブル190×210* オフホワイト フリル付<br>羽毛布団にもOK!あったか掛けふとんカバー 吸汗速乾 丸洗いOK 綿100% アトピー・敏感肌に 肌に優しい[無添加Nuddy Cotton(R)]【日本製】 | 無添加ガーゼ掛け布団カバー,無添加3 重ガーゼ掛け布団カバー ... 3重ガーゼ掛け布団カバー *ダブル190×210* オフホワイト フリル付<br>羽毛布団にもOK!あったか掛けふとんカバー 吸汗速乾 丸洗いOK 綿100% アトピー・敏感肌に 肌に優しい[無添加Nuddy Cotton(R)]【日本製】 | 無添加ガーゼ掛け布団カバー,無添加3 重ガーゼ掛け布団カバー ...](https://makeshop-multi-images.akamaized.net/namikiudis/itemimages/000000000770_wBRgARU.jpg)




