本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
本棚 スリム キャスター 大容量 3段 薄型 コミックラック 隙間 木製 ロータイプ 省スペース ワゴン コンパクト おしゃれ 漫画 文庫本 コミック収納 整理
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。
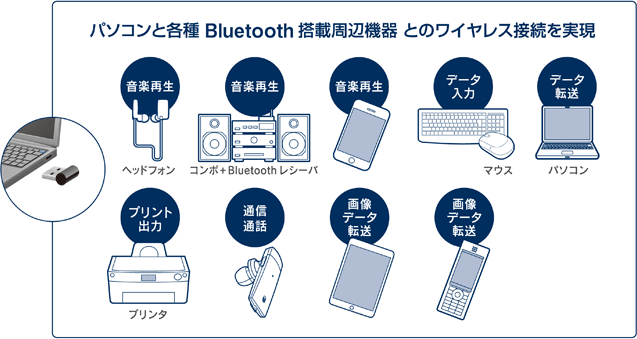
 商品紹介 【仕様】 接続可能な機器:Bluetooth 1.2~3.0までの機器及びBluetooth Ver.4.0/LE対応の機器 対応パソコン(USBアダプタ):するWindowsが動作し、USB2.0ポートを標準で持つPC 対応OS(USBアダプタ):Windows 11(1) / 10 / 8.1 / 8 / 7 Bluetooth性能:Bluetooth Ver.4.0 Dual mode(EDR及びLE対応) Class 2 キャリア周波数:2.4000 - 2.4835 GHz 周波数拡散:FHSS 通信距離:Class 2 最大10m(理論値)Class 2 機器との接続:推奨最大5m(使用環境により短くなる場合があります) 対応プロファイル:AVRCP/A2DP(Sink)/A2DP(Source)/ANP/BIP/BLP/DI/DUN/FAX/FMP/FTP/GAVDP/GLP/HCRP/HFP/HID/HOGP/HRP/HSP/HTP/OPP/PAN/PASP/PXP/ScPP/SPP/TIP コネクタ形状:USB タイプA 筐体材質(カラー):ブラック 入力電圧:5V(USBポートから給電) 外形寸法(幅×奥行き×高さ):19.0mm×12.8mm×6.1mm 質量:約2g 期間:1年 法令対応:TELEC 付属品:取扱説明書(書付) その他:1.IVT社製スタック(Bluesoleil)はWindows11では使用できません。Windows11に標準で搭載されているプロファイルには対応しておりますので、マウス、キーボード、プリンタ、オーディオ機器(マイク・スピーカー・ヘッドホン・ヘッドセット)等はご使用可能です。 【説明】 Bluetooth Low Energy対応のBluetooth USBホストアダプター ご使用のPCにBluetooth(R)機能が搭載されていなくても、Bluetooth(R)のワイヤレス環境を実現します。スマートフォンと接続して音楽再生、ヘッドセットと接続して通話、マウスやキーボードを接続など、さまざまなBluetoothR搭載機器をPCとつないでワイヤレスで使えます。 チップセットには、BluetoothRチップセット開発で名高いCSR社製を採用し、高い信頼性を確保しました。 Windows標準スタックの2倍以上のプロファイルを搭載したIVT社製スタックBluesoleil(TM)を採用しました。(当社調べ:2014年2月時点)1 Bluetooth ver.1.2~3.0までの機器にも対応。エレコム製マウス、キーボードや既存のBluetooth機器でも使用可能な高い互換性を確保しています。 PCに装着する際に飛び出しが少ないだけでなく、低消費電力なのでモバイルPCに接続して持ち運ぶ際にも便利です。 Bluetooth(R)4.0はBluetooth(R)Low Energyと呼ばれる省電力に特長のある規格で、本製品では最大で6割の消費電力カットを実現していますので、モバイル環境でも安心してお使いいただけます。 1スタックは弊社製品Webページのダウンロードリンクからダウンロードできます。 【商品に関するお問い合わせ】 エレコム総合インフォメーションセンター TEL. 0570-084-465 FAX. 0570-050-012 受付時間 / 10:00~19:00 年中無休 使用方法 信頼性の高いCSR社製チップ+IVT社製スタック「BlueSoleil」を採用。 「IVT」社が開発したBluetoothRプロトコルスタック「BlueSoleil」は、採用150社以上2000万台以上の製品に搭載されている世界TOPクラスのBluetoothRソフトウェアです。
商品紹介 【仕様】 接続可能な機器:Bluetooth 1.2~3.0までの機器及びBluetooth Ver.4.0/LE対応の機器 対応パソコン(USBアダプタ):するWindowsが動作し、USB2.0ポートを標準で持つPC 対応OS(USBアダプタ):Windows 11(1) / 10 / 8.1 / 8 / 7 Bluetooth性能:Bluetooth Ver.4.0 Dual mode(EDR及びLE対応) Class 2 キャリア周波数:2.4000 - 2.4835 GHz 周波数拡散:FHSS 通信距離:Class 2 最大10m(理論値)Class 2 機器との接続:推奨最大5m(使用環境により短くなる場合があります) 対応プロファイル:AVRCP/A2DP(Sink)/A2DP(Source)/ANP/BIP/BLP/DI/DUN/FAX/FMP/FTP/GAVDP/GLP/HCRP/HFP/HID/HOGP/HRP/HSP/HTP/OPP/PAN/PASP/PXP/ScPP/SPP/TIP コネクタ形状:USB タイプA 筐体材質(カラー):ブラック 入力電圧:5V(USBポートから給電) 外形寸法(幅×奥行き×高さ):19.0mm×12.8mm×6.1mm 質量:約2g 期間:1年 法令対応:TELEC 付属品:取扱説明書(書付) その他:1.IVT社製スタック(Bluesoleil)はWindows11では使用できません。Windows11に標準で搭載されているプロファイルには対応しておりますので、マウス、キーボード、プリンタ、オーディオ機器(マイク・スピーカー・ヘッドホン・ヘッドセット)等はご使用可能です。 【説明】 Bluetooth Low Energy対応のBluetooth USBホストアダプター ご使用のPCにBluetooth(R)機能が搭載されていなくても、Bluetooth(R)のワイヤレス環境を実現します。スマートフォンと接続して音楽再生、ヘッドセットと接続して通話、マウスやキーボードを接続など、さまざまなBluetoothR搭載機器をPCとつないでワイヤレスで使えます。 チップセットには、BluetoothRチップセット開発で名高いCSR社製を採用し、高い信頼性を確保しました。 Windows標準スタックの2倍以上のプロファイルを搭載したIVT社製スタックBluesoleil(TM)を採用しました。(当社調べ:2014年2月時点)1 Bluetooth ver.1.2~3.0までの機器にも対応。エレコム製マウス、キーボードや既存のBluetooth機器でも使用可能な高い互換性を確保しています。 PCに装着する際に飛び出しが少ないだけでなく、低消費電力なのでモバイルPCに接続して持ち運ぶ際にも便利です。 Bluetooth(R)4.0はBluetooth(R)Low Energyと呼ばれる省電力に特長のある規格で、本製品では最大で6割の消費電力カットを実現していますので、モバイル環境でも安心してお使いいただけます。 1スタックは弊社製品Webページのダウンロードリンクからダウンロードできます。 【商品に関するお問い合わせ】 エレコム総合インフォメーションセンター TEL. 0570-084-465 FAX. 0570-050-012 受付時間 / 10:00~19:00 年中無休 使用方法 信頼性の高いCSR社製チップ+IVT社製スタック「BlueSoleil」を採用。 「IVT」社が開発したBluetoothRプロトコルスタック「BlueSoleil」は、採用150社以上2000万台以上の製品に搭載されている世界TOPクラスのBluetoothRソフトウェアです。